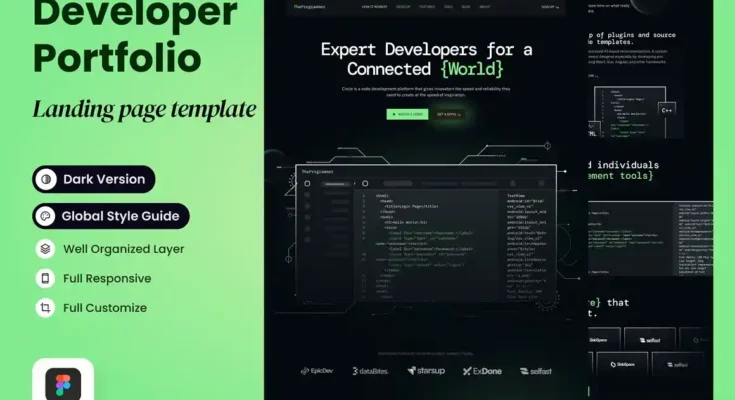
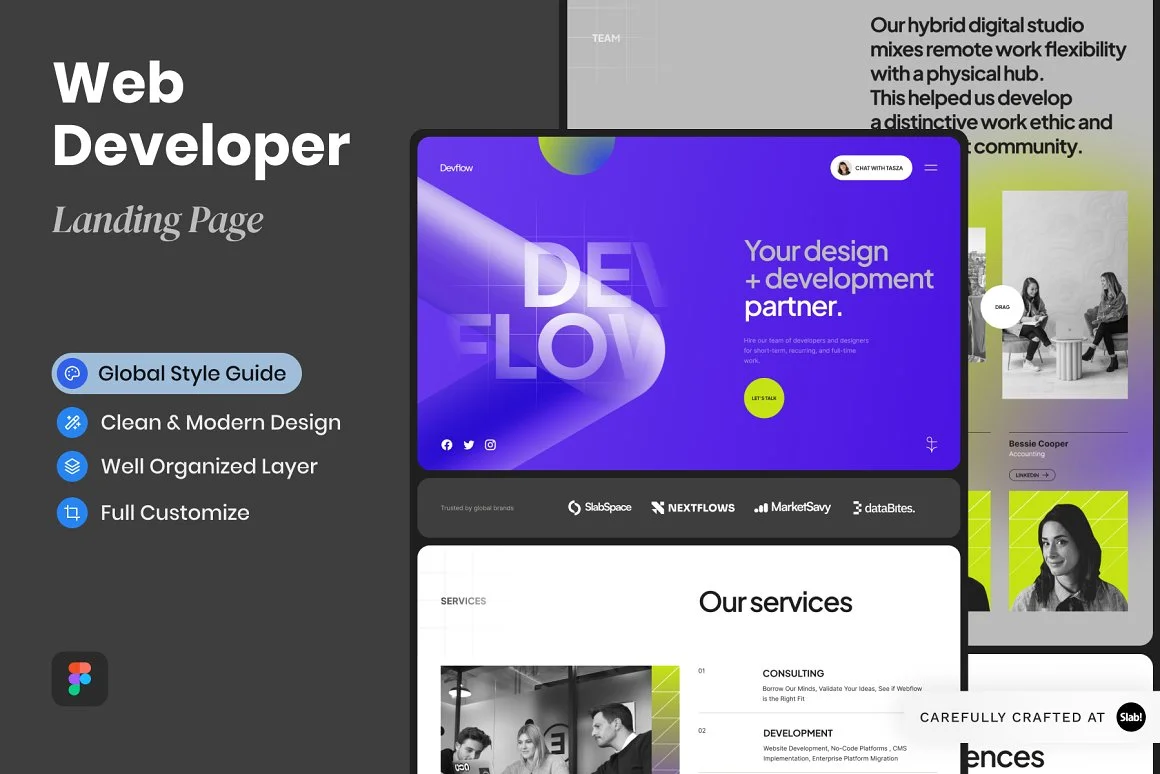
We’ll help you make a Developer Portfolio Landing Page that stands out. You’ll learn why a portfolio website is important and how to build a strong online presence. We’ll cover everything from the basics to the must-haves.
Key Takeaways
- A developer portfolio website is an essential tool to showcase your skills and experience to potential employers or clients.
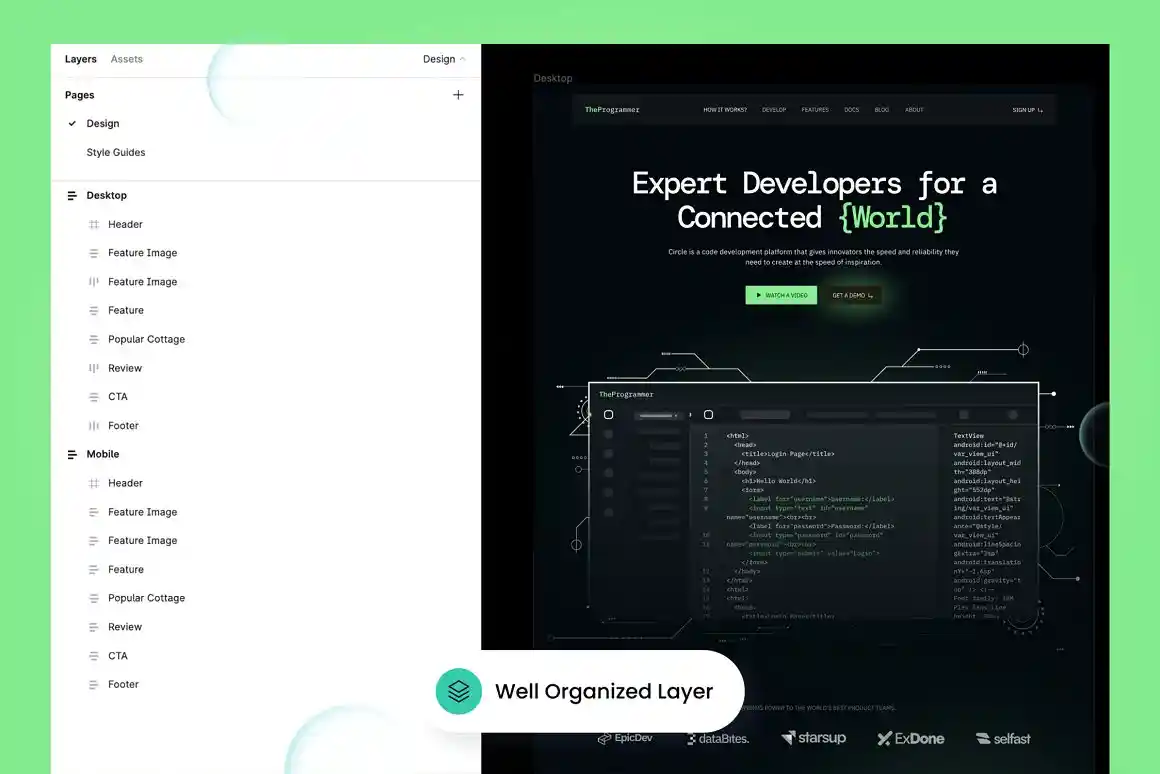
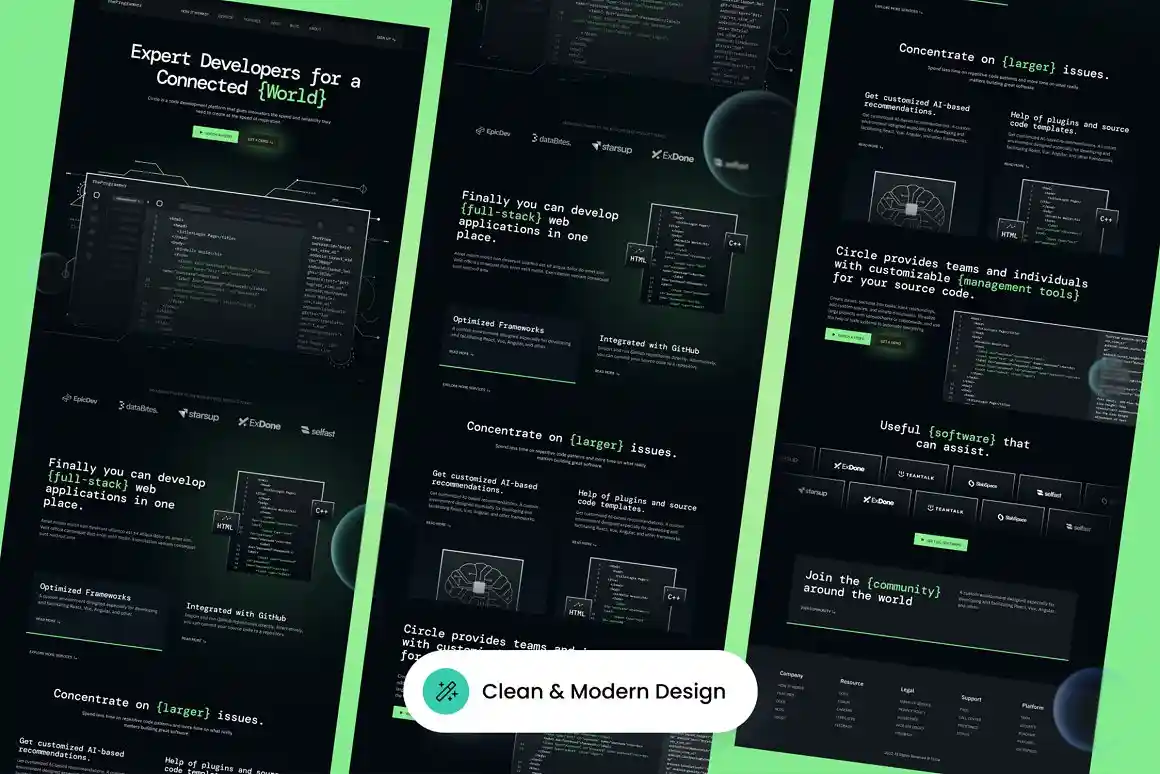
- Your portfolio website should be visually appealing, user-friendly, and optimized for various devices.
- Incorporate elements like a hero section, skills section, projects section, and contact form to provide a comprehensive overview of your abilities.
- Highlight your specialized skills and expertise to differentiate yourself from other developers.
- Continuously refine and update your portfolio website to keep it relevant and reflective of your growing skills.
Also Read More>>> Design agency website template

Why You Need a Developer Portfolio Website
As web developers, we know a strong portfolio is key to getting hired. A resume is important, but a web developer portfolio website lets us show off our skills and personality. It shows our dedication and lets us present our work in the best way.
Having an online presence, like a web development skills showcase, is crucial. It helps us find the best clients and explore remote work. A portfolio website is a great way to show our work and build a unique personal brand.
Research says 87.5% of people advise against having three different landing pages in a developer portfolio. Also, 62.5% think basic landing pages show we’re just starting in frontend development. To stand out, we should focus on building advanced projects that show our web development skills.
Creating a web developer portfolio website helps us in getting more clients and finding remote work. It’s a powerful marketing tool that shows our skills, experience, and personality. It helps us stand out in a crowded job market and proves we’re skilled professionals.

Planning Your Developer Portfolio Landing Page
Creating your developer portfolio website starts with careful planning. Before you begin designing and building, think about your goals, skills, and who you want to reach. This careful planning helps you make a portfolio that shows off your web development skills well and draws in the right people.
First, figure out what kind of developer you are – front-end, back-end, or full-stack. This will guide what you focus on in your portfolio and the projects you highlight. Look at your web development skills and what kind of work you aim for, like websites, web apps, or API development. Knowing your strengths and what you’re good at will make you stand out in a crowded job market.
Then, check out different developer portfolio websites for ideas. Pay attention to designs, layouts, and features you like. This will give you ideas for your own design and show you what works for others. Remember, your portfolio should show off your unique style and personality, so don’t hesitate to add your own twist to the design.

Highlight Your Specialized Skills for the Developer Portfolio Landing Page
To make your developer portfolio stand out, focus on showing off specialized skills like machine learning or blockchain. Share your knowledge through a blog on your site. Also, get relevant certifications and show them off in your portfolio.
This way, we can show our unique skills and personal brand. It helps us stand out to employers or clients.
Showcasing our skills and personal branding is key to making a mark. Certifications and achievements show our hard work and expertise. A portfolio that highlights our skills and leadership will make us more visible in the job market.
Keep updating your portfolio with new projects and certifications. This shows you’re adaptable and committed to growing professionally. It also shows your technical skills and your ability to keep up with industry trends.