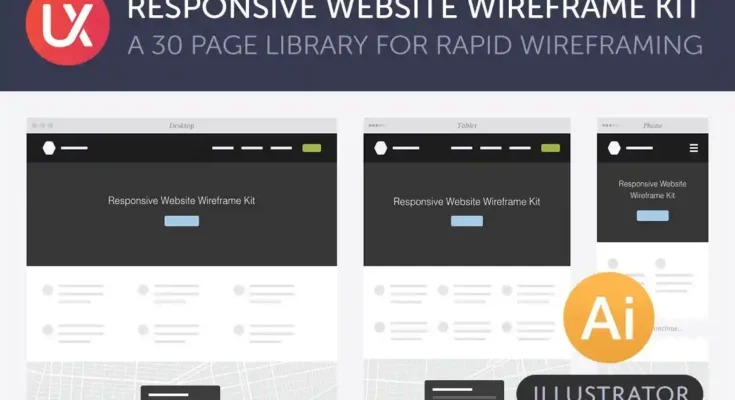
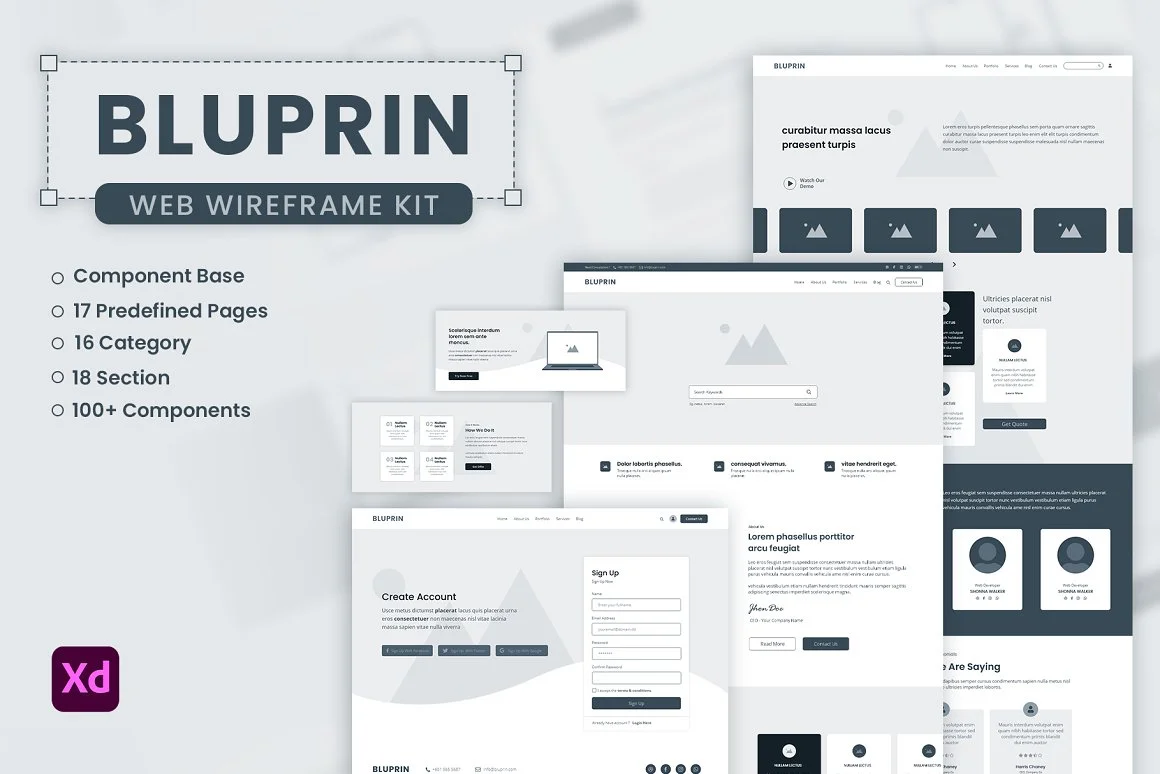
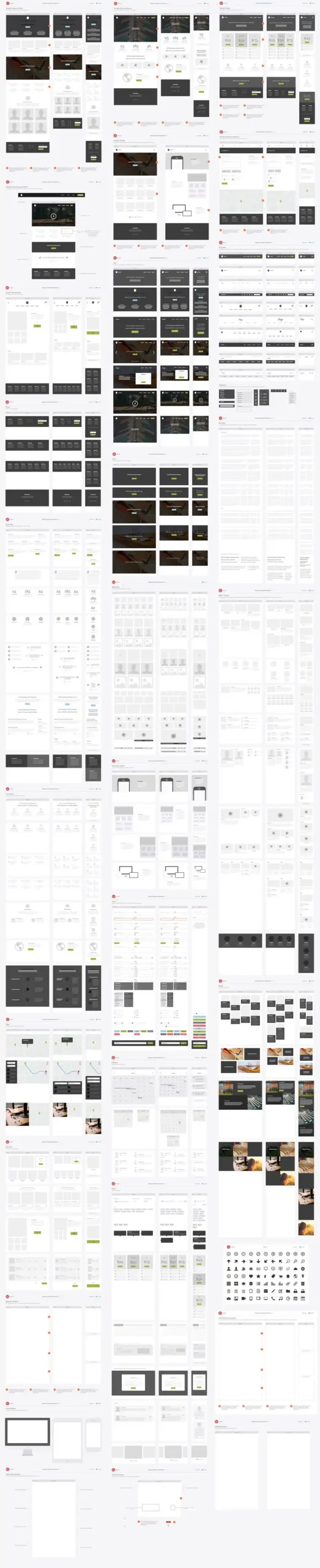
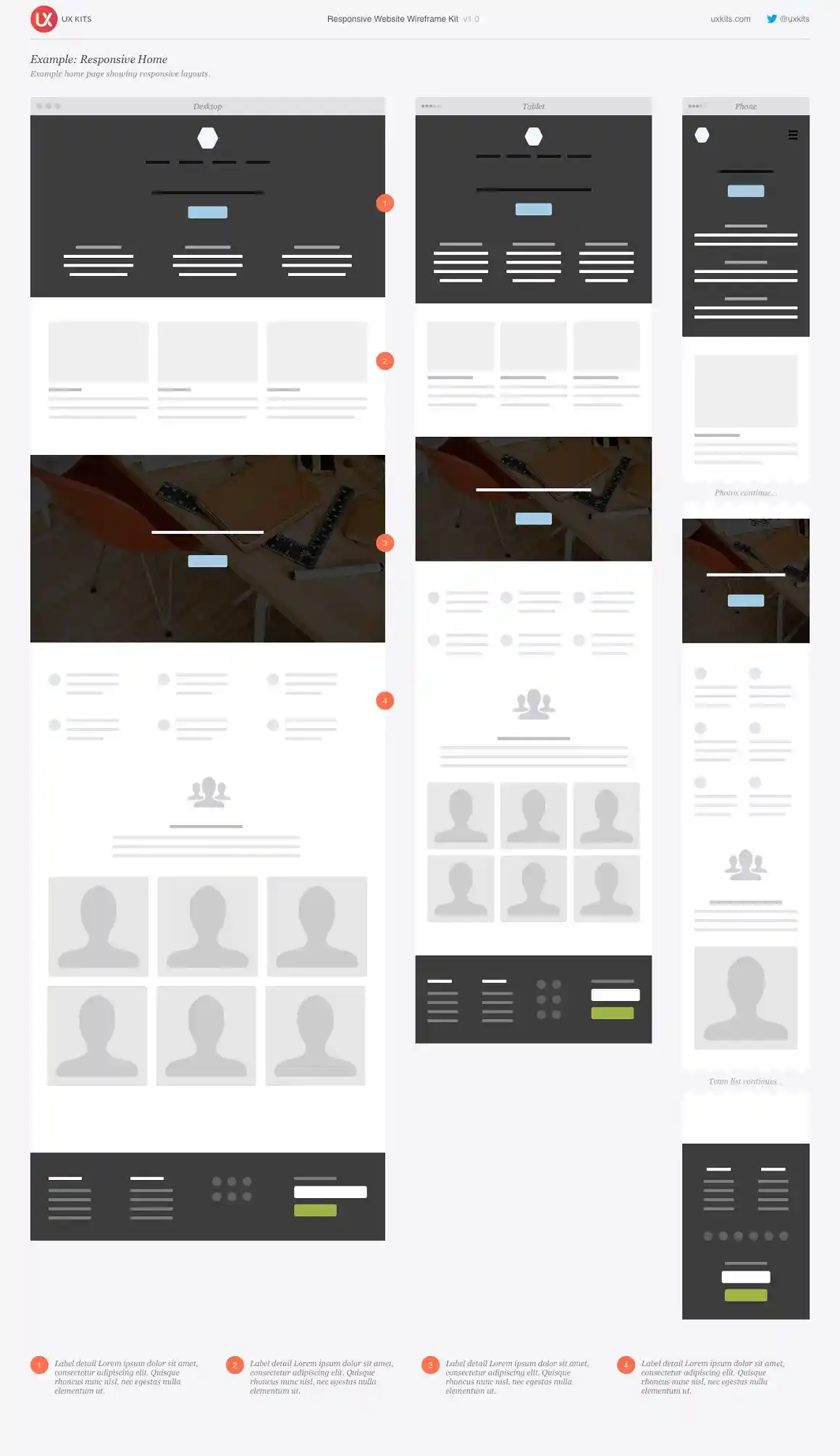
Did you know our Responsive Website Wireframe Kit has over 100 customizable parts? It helps you make beautiful website prototypes for desktop, tablet, and mobile. This tool changes how you make UI and UX prototypes. It lets you quickly and efficiently turn your ideas into reality.
Our kit is designed to make your design work easier. It comes with 50+ pre-built blocks for various categories. You can easily mix these elements to get the perfect layout. Everything is organized into symbols, making it easy to navigate and focus on your design.
Key Takeaways
- 100+ responsive wireframe components and modules for desktop, tablet, and mobile
- 50+ blocks covering popular categories with organized elements
- Compatible with both Sketch and Figma design tools
- Leverage Google’s material icons and downloadable SVGs
- Responsive symbols ensure design consistency across screen sizes
Also Read More>>> Explore Electric Vehicle Landing Page Options

Unleash Your Web Design Creativity with Figma’s Responsive Wireframe Kit
Designers know that a strong foundation is key to creating web experiences that grab attention. Figma’s responsive wireframe kit is ideal for starting your design journey. It has an easy drag-and-drop interface. This means even beginners can make beautiful wireframes for web and mobile.
It’s easy to customize the design to fit your style and needs. Figma’s wireframing tools are right in your browser. This lets you start UI/UX prototyping without extra software. This makes your work flow smoother, saving time and letting you focus on your design’s core.
For both seasoned designers and newcomers, Figma’s kit helps you be creative. You can make mobile-friendly layouts that wow your audience. Using this powerful tool, you can improve your web design projects. You’ll deliver user experiences that really stand out online.
With Figma’s responsive wireframe kit, you can fully explore your design skills. It’s a big step for web designers wanting to make their work more efficient. It helps bring your creative ideas to life.

Responsive Website Wireframe Kit: From Blueprint to Interactive Prototype
Our responsive website wireframe kit helps you turn your blueprint into an interactive prototype. With Figma’s powerful tools, you can make your wireframes come alive. This lets you test your designs and get feedback before starting the development phase.
Move smoothly from simple wireframes to detailed mockups in Figma. Discover how to make websites that work well on all devices. Our kit makes it easy to see and test your website’s layout, flow, and interactive parts.
If you’re a UX/UI designer or just starting in web design, our kit has what you need. It helps you bring your ideas to life. Make designs that grab your audience’s attention and focus on what users need.

Streamline Your Design Workflow with Figma’s Intuitive Tools
Designing responsive websites is now easier with Figma’s powerful wireframing kit. Our tools make your design process smooth, from starting an idea to making a prototype. Work with your team in real-time, giving feedback and improving your ideas together.
Figma makes sure your designs look great on any device, from computers to phones. It doesn’t matter if you’re an expert or new to design. Our responsive wireframe kit is easy to use yet powerful, helping you turn your web design ideas into reality.
With Figma, you get tools for wireframing, UI/UX prototyping, and easy team collaboration. This helps you move through the design process quickly and create amazing user experiences. Use our intuitive platform to make your design work smoother and take your projects to the next level.