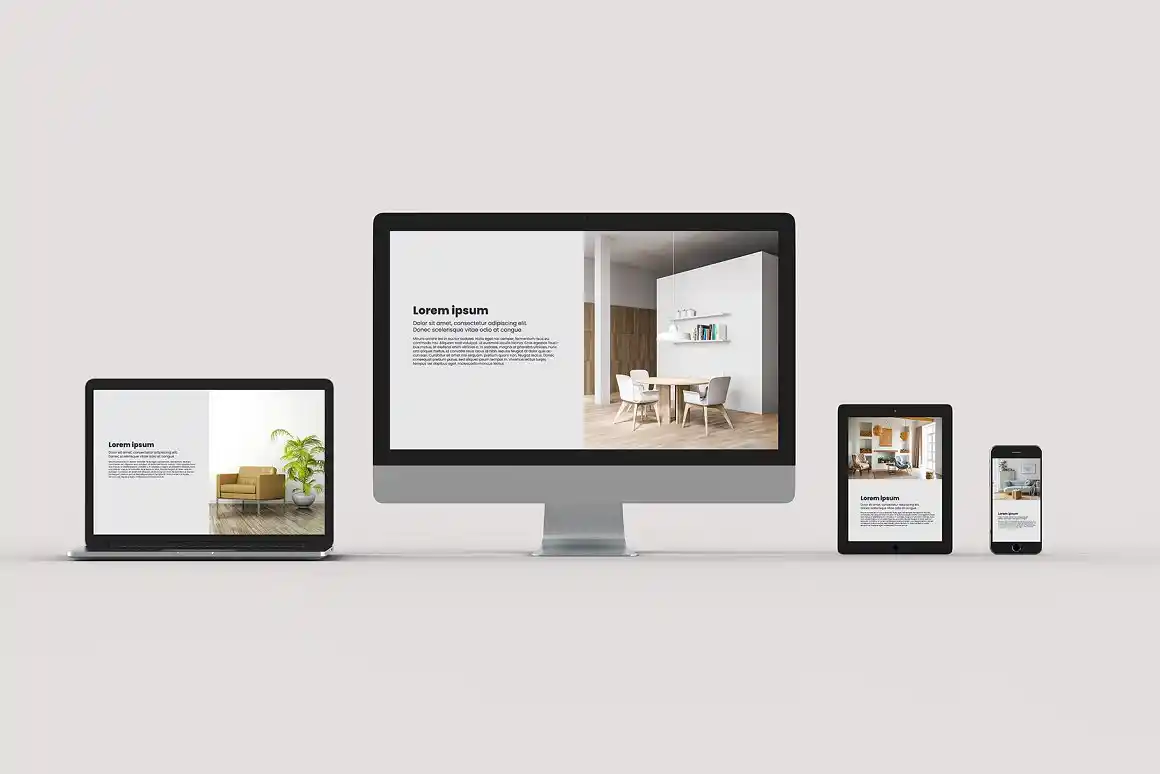
These mockups allow us to create and test designs that adapt and respond to different screen sizes, resolutions, and orientations, ensuring a consistent and optimized user experience. By using responsive screen device mockups, we can effectively design, prototype, and test our UI/UX across a wide range of devices, from mobile phones and tablets to desktops and laptops.
Responsive screen device mockups play a vital role in the world of responsive web design, device prototyping, and front-end development. They enable us to create wireframes, app designs, and usability testing scenarios that truly reflect the diverse devices and screen sizes our users interact with. This ensures that our digital products and services deliver a seamless experience, regardless of the device or platform being used.
Key Takeaways
- Responsive screen device mockups are essential for designing and testing user experiences that work across multiple devices.
- These mockups help us create consistent and optimized designs that adapt to different screen sizes, resolutions, and orientations.
- Responsive screen device mockups are crucial for UI/UX design, device prototyping, front-end development, and usability testing.
- By using responsive screen device mockups, we can ensure our digital products and services deliver a seamless experience for users on a wide range of devices.
- Choosing the right tools and following best practices for creating effective responsive screen device mockups is key to success.
Also Read More>>> DARK MOSS NO 10 Mockup

Responsive Screen Device Mockups: The Key to Seamless User Experiences
Creating a seamless user experience is a top priority for any digital product or service. Responsive screen device mockups play a pivotal role in achieving this goal by enabling us to design and test our interfaces across a wide range of devices, from mobile phones and tablets to desktops and laptops. By utilizing responsive screen device , we can ensure that our user interface (UI) and user experience (UX) designs are optimized for every screen size and device type, providing a consistent and intuitive experience for our users.
Responsive web design and device prototyping are essential components of the modern digital landscape, and responsive screen device are the cornerstone of this approach. By creating accurate and detailed mockups that simulate the behavior of our designs on various devices, we can identify and address any potential issues or inconsistencies early in the development process, ultimately leading to a more polished and user-friendly final product.
Whether we’re designing a mobile app, a responsive website, or a complex web application, the use of responsive screen device allows us to thoroughly test our UI/UX designs, ensuring they are visually appealing, intuitive, and seamlessly functional across all screen sizes and device types. This process not only enhances the overall user experience but also streamlines the front-end development and usability testing phases, saving time and resources while delivering a superior digital product.

Choosing the Right Tools for Responsive Screen Device Mockups
When it comes to creating responsive screen device mockups, the right tools can make all the difference. We have a variety of options available, each with its own set of features and capabilities, so it’s important to choose the solution that best fits our workflow and project requirements.
For responsive web design and device prototyping, tools like Figma, Adobe XD, and Sketch offer powerful capabilities for designing and testing mobile mockups and tablet mockups across different screen sizes and resolutions. These solutions provide robust wireframing and UI/UX design features, allowing us to create high-fidelity responsive screen device that accurately represent the user experience.
Additionally, tools like InVision and Marvel can be invaluable for app design and usability testing, enabling us to create interactive prototypes that simulate the real-world behavior of our digital products. By leveraging these tools, we can gather valuable feedback and insights to refine our front-end development and ensure a seamless user experience across all responsive screen device .
Ultimately, the choice of tools will depend on the specific needs of our project, the team’s preferences, and the desired level of fidelity and interactivity in our responsive screen device . By carefully evaluating the available options and selecting the right tools, we can streamline our design and development workflow, and deliver exceptional user experiences that adapt seamlessly across a wide range of devices.

Best Practices for Creating Effective Responsive Screen Device Mockups
Crafting effective responsive screen device mockups is an essential component of the design process. By adhering to best practices, we can create mockups that accurately represent the user experience and provide valuable insights throughout the design and development stages. One key aspect is to ensure our mockups cover a diverse range of devices, from smartphones and tablets to desktops, to validate the responsiveness and adaptability of our designs.
Another important best practice is to leverage wireframing and prototyping tools that offer robust device simulation capabilities. These tools allow us to preview our designs on various screen sizes, orientations, and resolutions, enabling us to identify and address any layout, typography, or interaction issues early on.
Additionally, incorporating usability testing into our mockup creation process is crucial. By gathering feedback from real users interacting with our responsive screen device , we can uncover pain points, refine the user experience, and make informed decisions that ultimately lead to more successful digital products.
By adhering to these best practices, we can create responsive screen device that not only showcase the technical capabilities of our designs but also capture the essence of the user experience. This holistic approach ensures that our final products deliver seamless, optimized experiences across a wide range of devices, ultimately meeting the needs of our target audience.